My References
What have I done so far? Different places, different jobs...

Borsa Simülasyonu
This simulation platform I developed using real stock market data allows users to gain investment experience without taking risks by using virtual money. Each user can trade with a daily limit of ₺10,000, helping them learn to make financial decisions more carefully.

Todos API Backend
This RESTful API project, developed with Node.js and TypeScript, provided an opportunity to implement modern backend development practices. Using current technologies such as Docker and Redis integrations, Prisma ORM usage, and type safety with Zod, I created a scalable and secure API infrastructure.

SaaS Akademi
I designed and developed an impressive landing page for SaaS Academy courses. With its modern design and smooth user experience, I created a promotional website that effectively conveys the content and value of the course to visitors, using modern technologies.

Notion Eğitimi
I developed a modern and impressive landing page for the Notion Eğitimi course. I presented the prominent features and benefits of the course to potential participants with a user-friendly interface, using modern technologies.

YZ Eğitimi
I coded the promotional website for artificial intelligence training, designed in Figma. I created a landing page that effectively explains the course content and opportunities offered to participants using modern web technologies.

Content Codex
I brought the Figma design for Content Codex, which creates AI-powered content marketing strategies, to life using modern technologies.

konukcu.dev v4
I developed a modern and dynamic design for the fourth version of my personal website. I delivered a unique user experience through fluid animations and interactive elements created with Framer Motion.

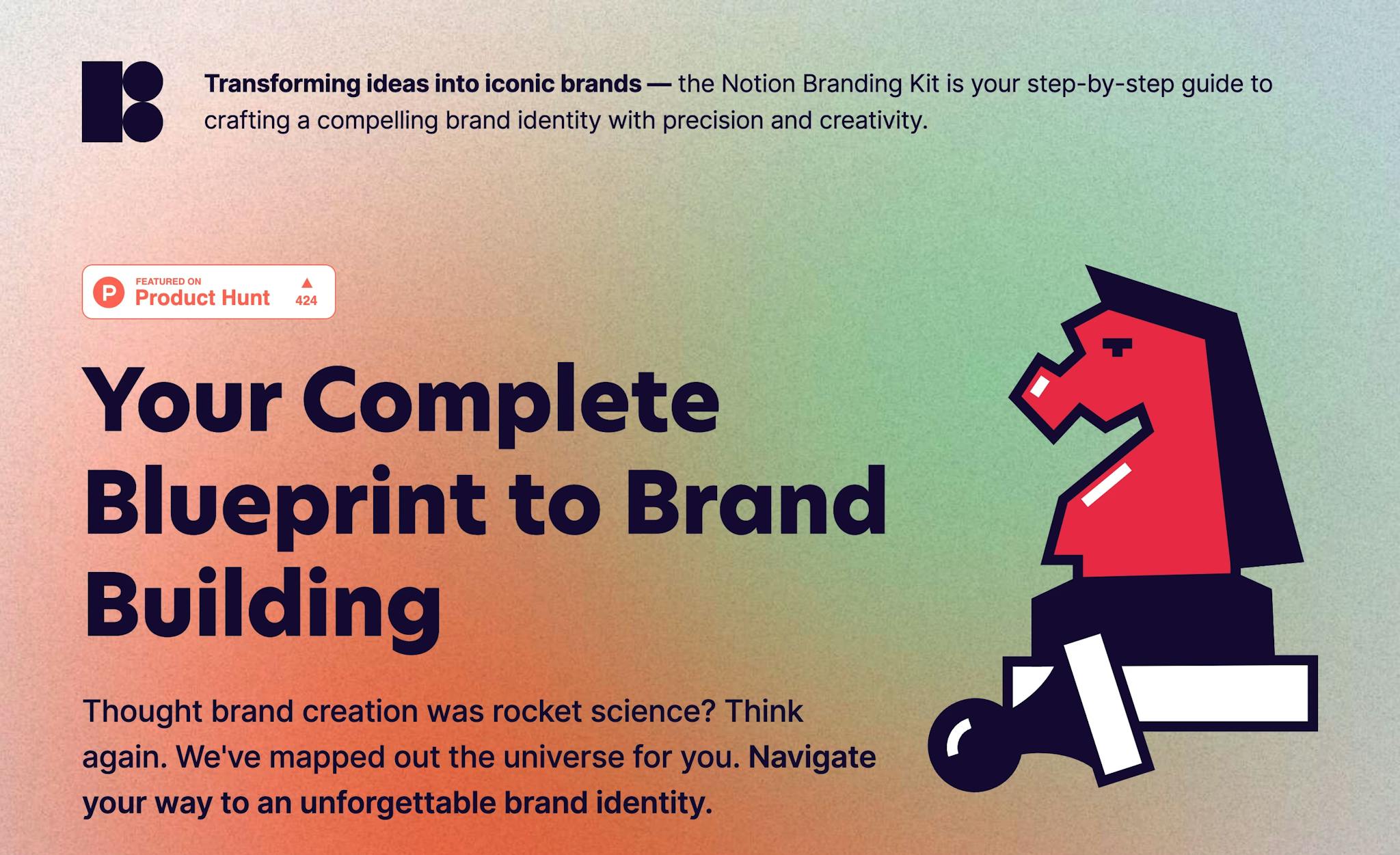
Notion Branding Kit
I brought the Notion Branding Kit website, prepared in Figma, to life using modern technologies. I created a landing page for the Notion template that simplifies the brand identity creation process.

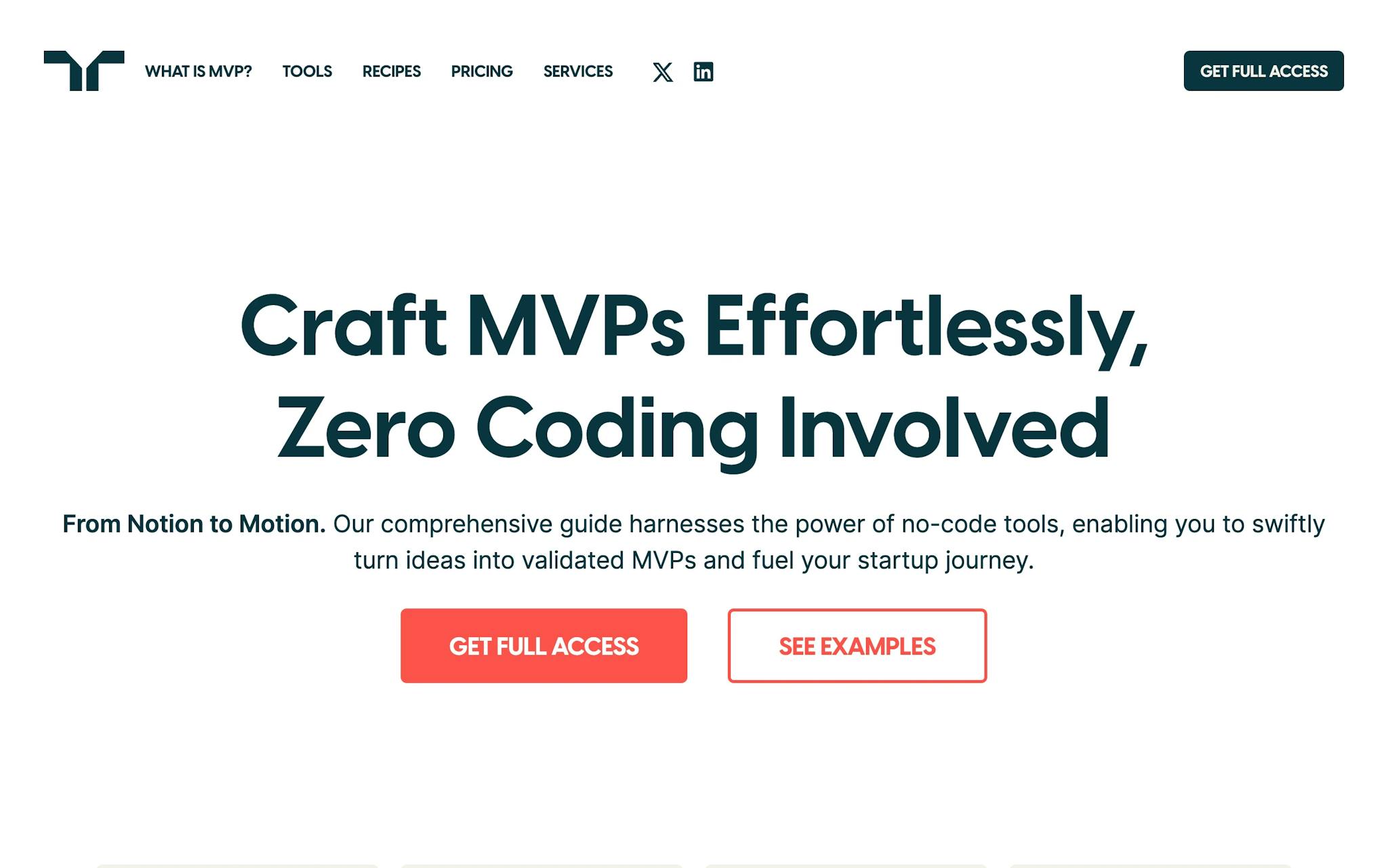
MVP Recipes
I transformed the Figma design for MVP Recipes into a flawless web experience. Using modern web technologies, I created a platform where users can easily navigate and interact.

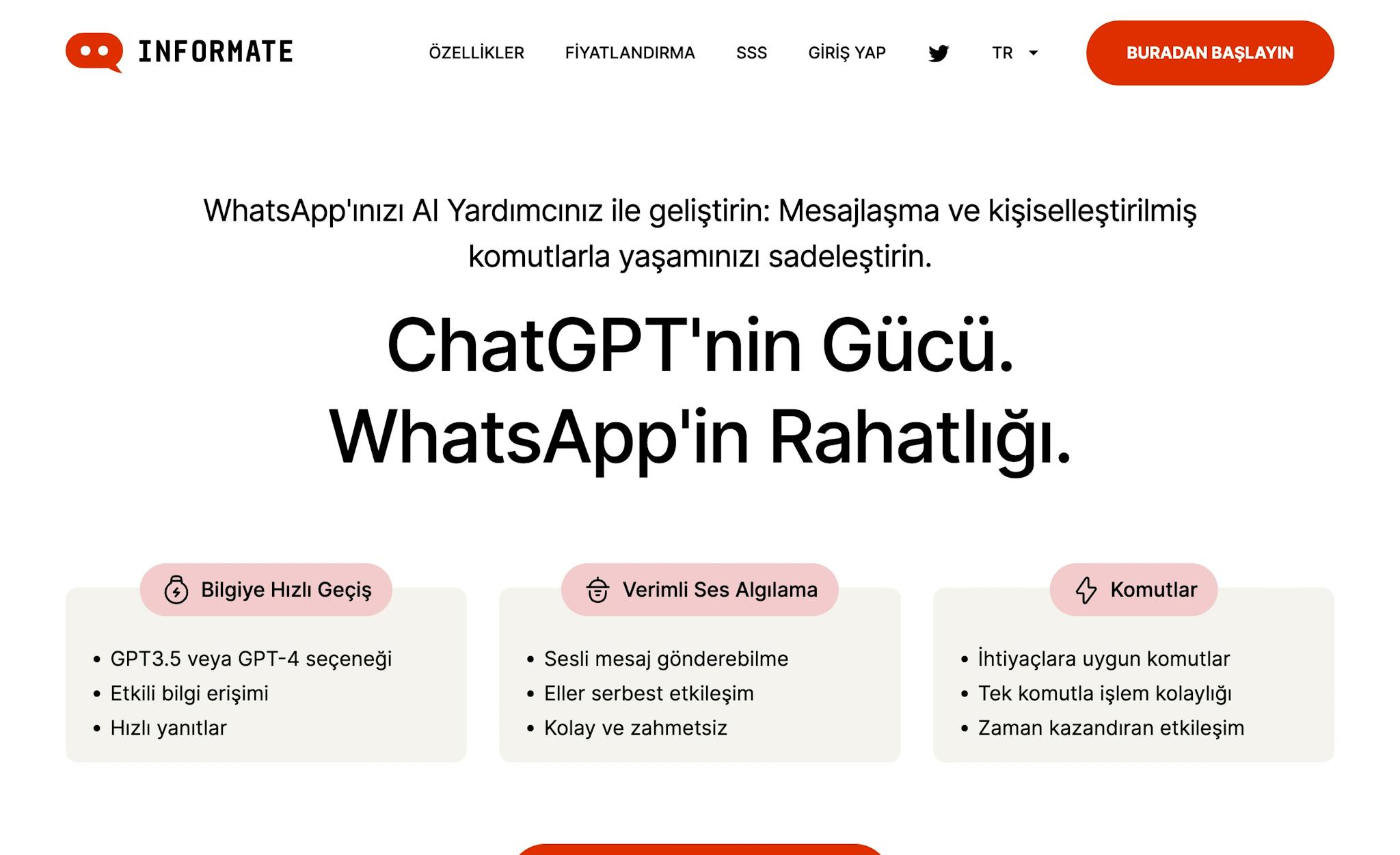
Informate
I designed the landing page for Informate, a ChatGPT experience through WhatsApp, using modern technologies. I successfully completed the landing page for this project, which makes AI technology accessible through WhatsApp.

Saparda
I designed and developed a modern web platform for Saparda. I integrated the frontend created with Next.js and Tailwind CSS with a powerful blog system using Supabase and Prisma.js. The result was a performant and scalable solution.

lokomotif.ai
I developed an impressive web platform for Lokomotif, a pioneer in artificial intelligence. By implementing the Figma design with the latest web technologies, I successfully reflected the company's vision in the digital world.

konukcu.dev v3
In the third version of my personal website, I adopted a minimalist approach. With its clean design, carefully selected icons, and professional stance, I aimed to effectively present my portfolio to visitors.

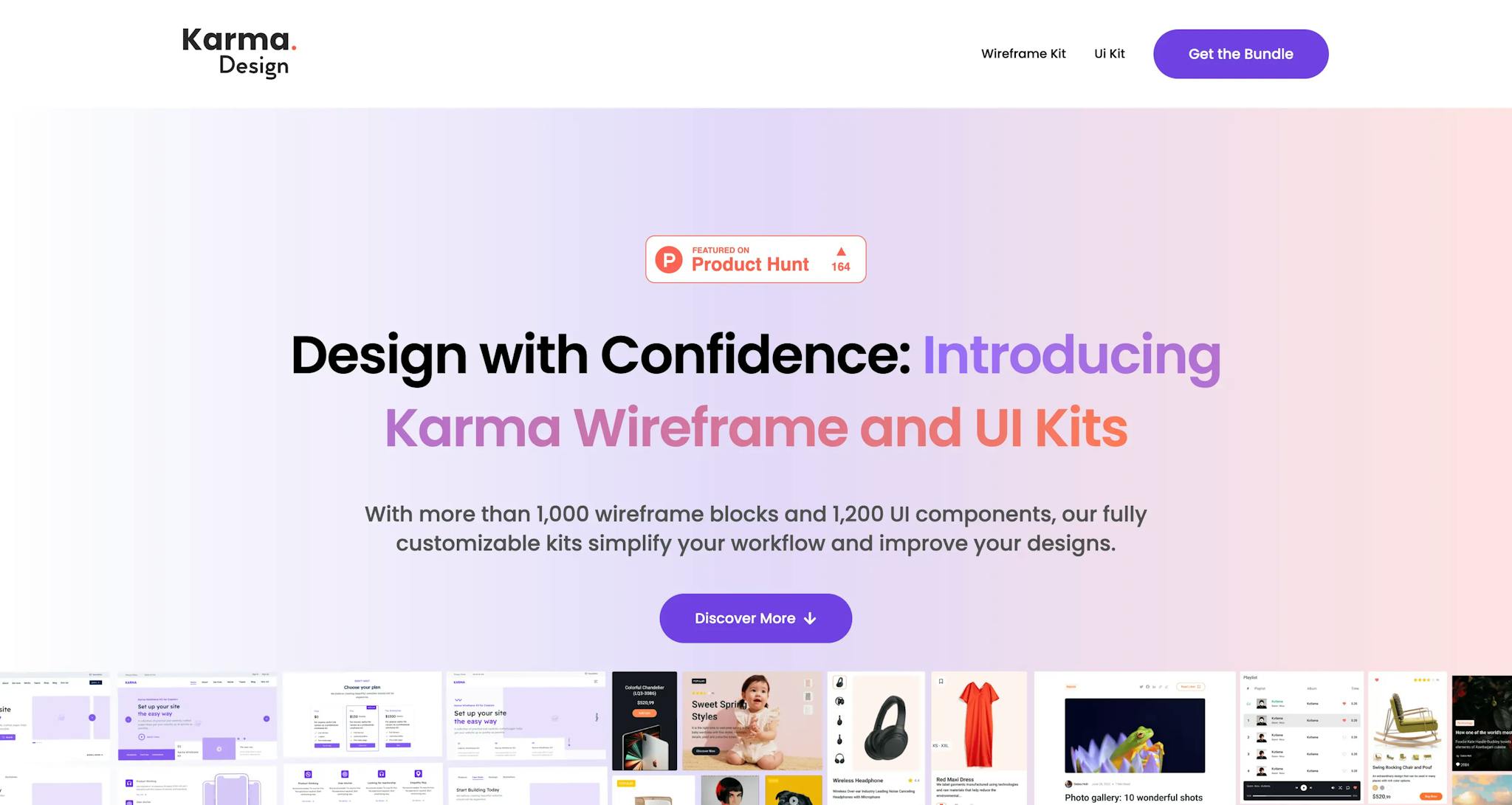
Karma Design
I developed the promotional page of Karma Design, which has very comprehensive and high quality wireframe and ui kits for Figma, with current technologies such as Next.js and Tailwind CSS.

Konya Sıfır Atık Mobil Uygulaması
This mobile application, which I developed for Konya Metropolitan Municipality, aims to contribute to the city's zero waste goals. Developed using Flutter technology, the application facilitates waste management and recycling processes. Users can view waste collection points on the map.

konukcu.dev v2
In the second version of my personal website, I took a more dynamic and friendly approach. By adding more lively animations and interactive elements compared to the first version, I aimed to provide visitors with an enjoyable experience.

Memory Game
This memory game, developed using React and Redux, helped me improve my state management skills. While players try to find matching cards, they earn points for correct matches and lose points for incorrect matches. I improved the user experience with the ability to close back when a single card is opened.

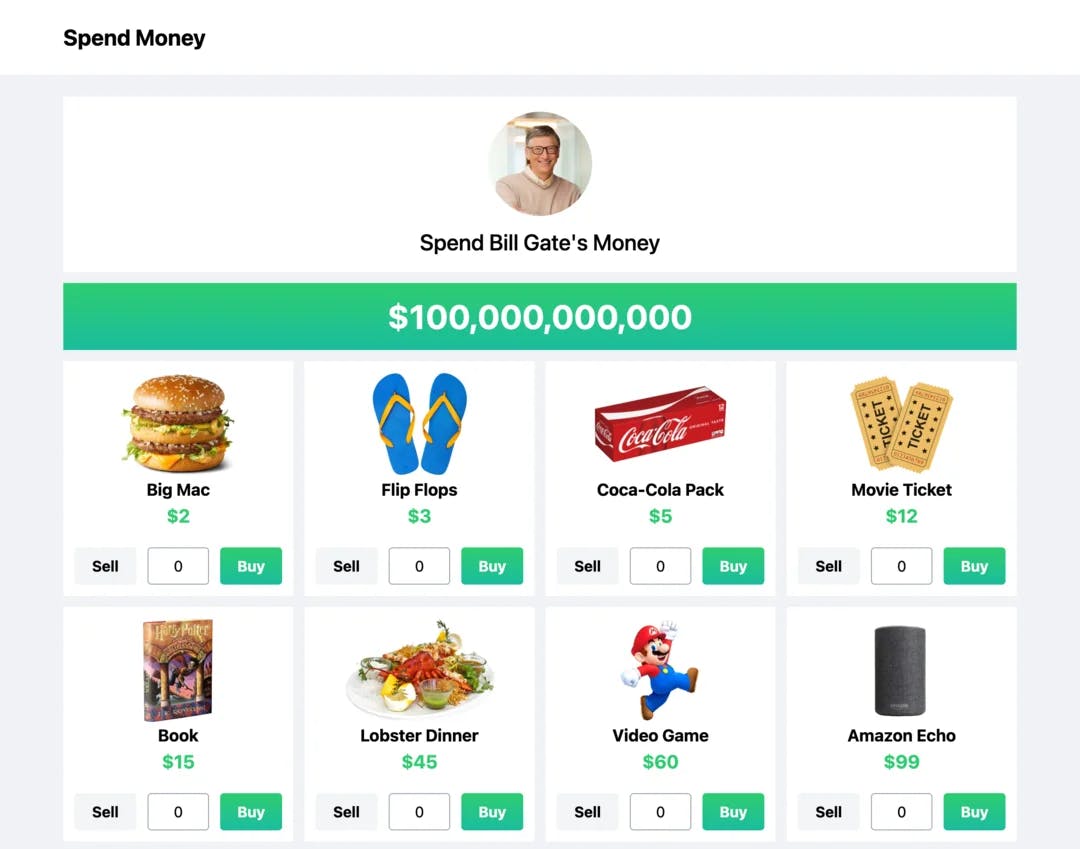
Spend Money
This fun application, developed using React and Redux technologies, offers users a virtual shopping experience. In the game based on spending Bill Gates' fortune, users can purchase various products and see a detailed breakdown of their spending.

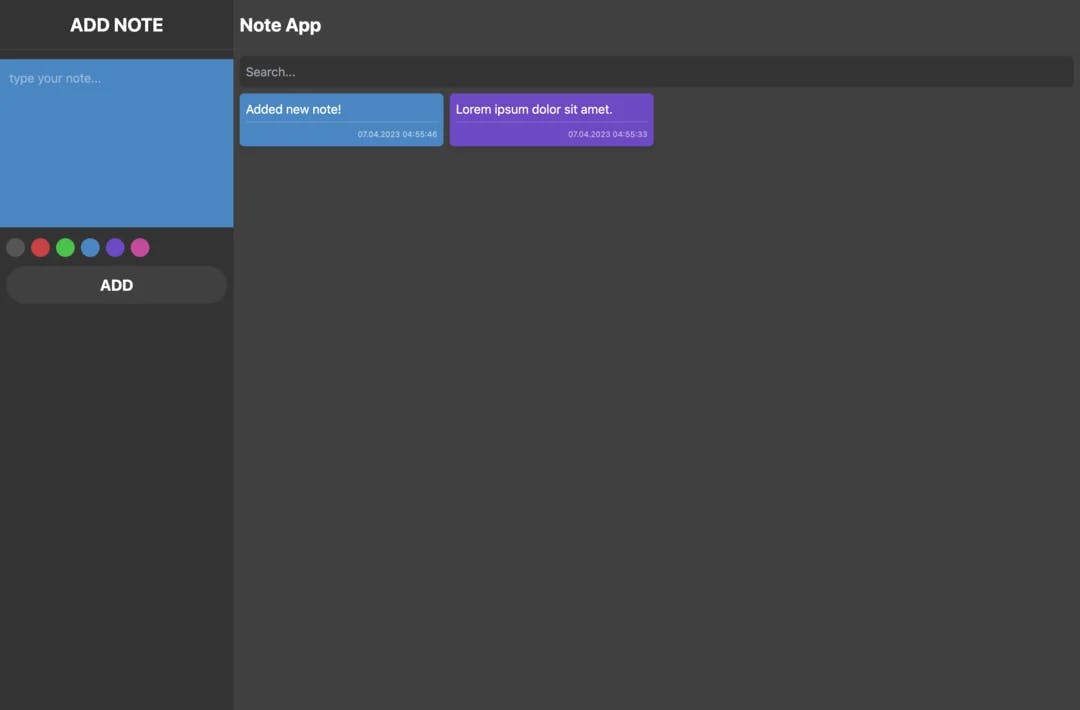
Redux Notes
The note-taking application I developed to learn React and Redux integration improved my skills in using modern web technologies. While learning style management with Tailwind CSS, I ensured notes were permanently stored using local storage.

konukcu.dev v1
The first version of my personal website was a significant milestone in my React learning journey. With a dark theme and minimalist design, I created a single-page portfolio site. This project was a perfect start for learning modern web technologies.

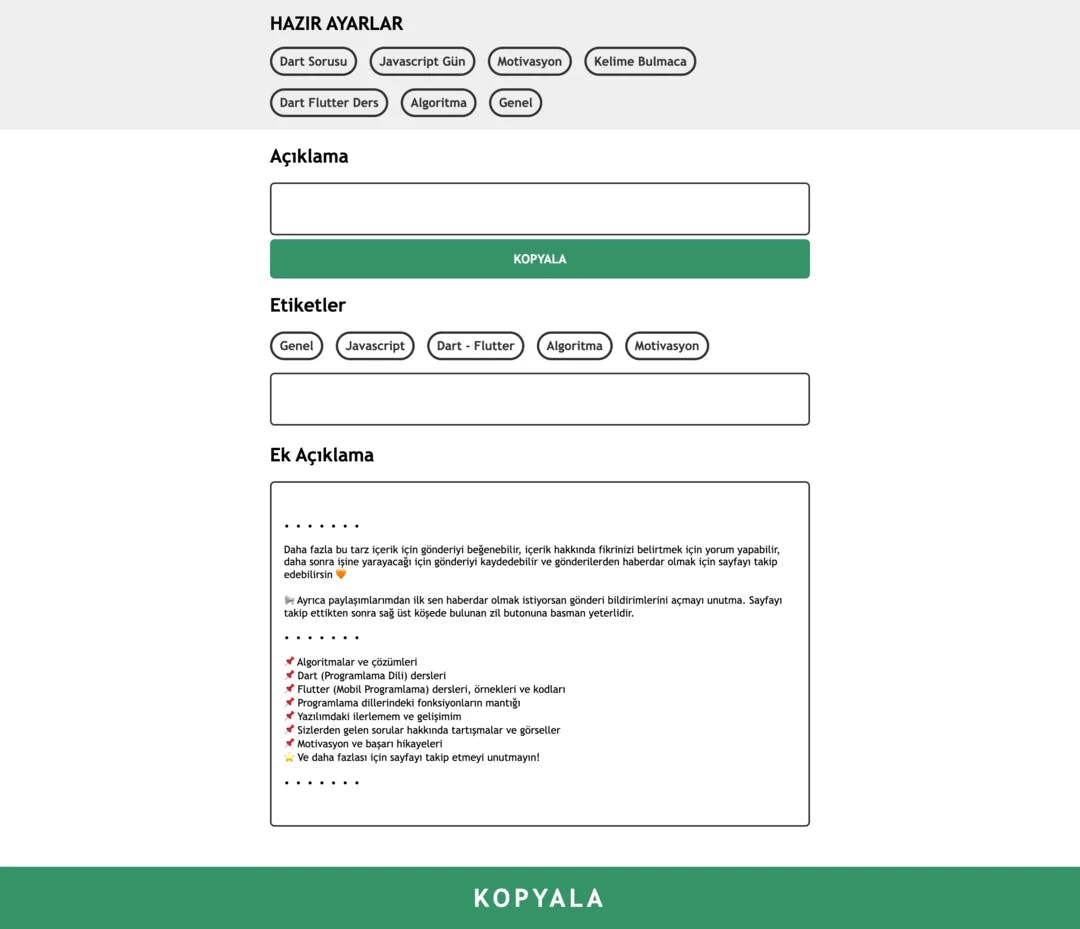
Post Description Generator
This project, which is the first web application I developed during my React learning process, allows me to easily create post descriptions for my Instagram page Bi Kodist. With a simple but functional interface, I automated my social media content production process.

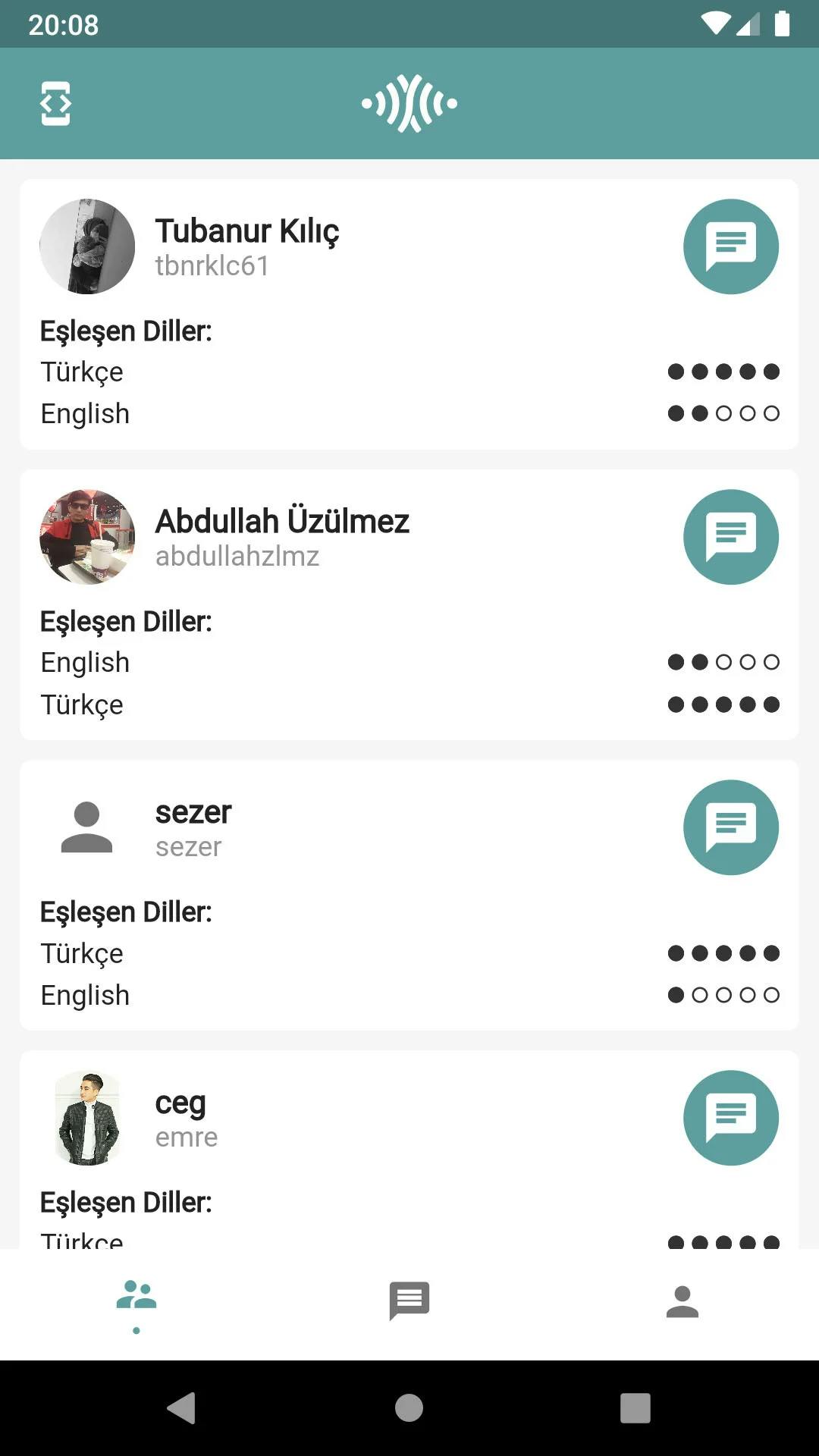
Sprien
I developed Sprien using Flutter and Firebase, transforming language learning into a social experience. The app enables users to communicate based on language matches. It offers a rich chat experience with features like instant messaging, voice messages, photo and GIF sharing. Users can also personalize their profiles and share their language learning journeys.

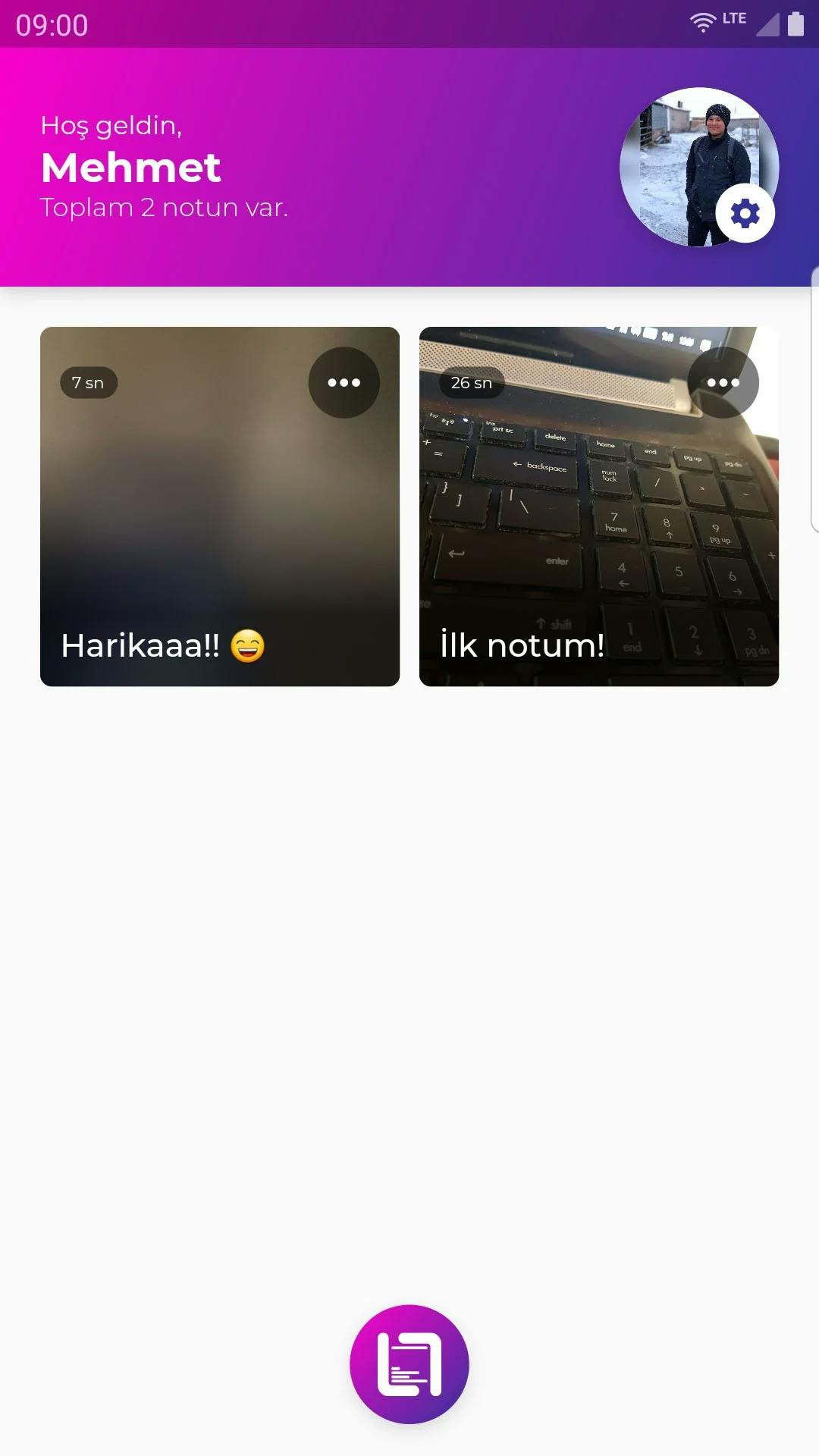
Fotonot
Developed with Flutter, Fotonot is a handy mobile application that allows you to quickly add notes to your photos. With an approach that prioritizes user privacy, all data is stored only in device memory. Thanks to its simple and functional interface, it makes it easy to organize your photos with your memories.

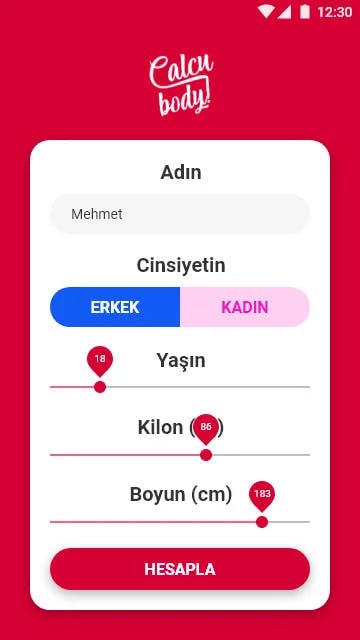
CalcuBody
CalcuBody, my first mobile application developed with Flutter, allows you to calculate body mass index. With its simple and user-friendly interface, it helps you track your health goals. This project became the starting point of my mobile app development journey.